A conceptual mobile-first website that helps users track their moving-related tasks and schedule.
TIMELINE: 12 weeks
ROLE: Research Lead, UX/UI Designer
THE PROBLEM
The average American will move as many as 11.7 times in their life. Moving is a shared common experience, and it can be a very stressful period in someone’s life.
The number of tasks to accomplish and events to keep track of can make the moving process feel overwhelming.
THE SOLUTION
We need to help people feel less overwhelmed by the moving experience by providing customizable templates that plan their schedules and organize important checklists and tasks.
01. Empathize
OBJECTIVES
Determine why people feel stressed when planning a move
Evaluate the importance of a checklist to a person’s moving process, and determine what people prioritize.
Determine what moving related timeline milestones people consider important and understand the impact of a forgotten task.
Evaluate the resources or methods that people use to move.
RESEARCH METHODS
Competitive Analysis
User Interviews
COMPETITIVE ANALYSIS
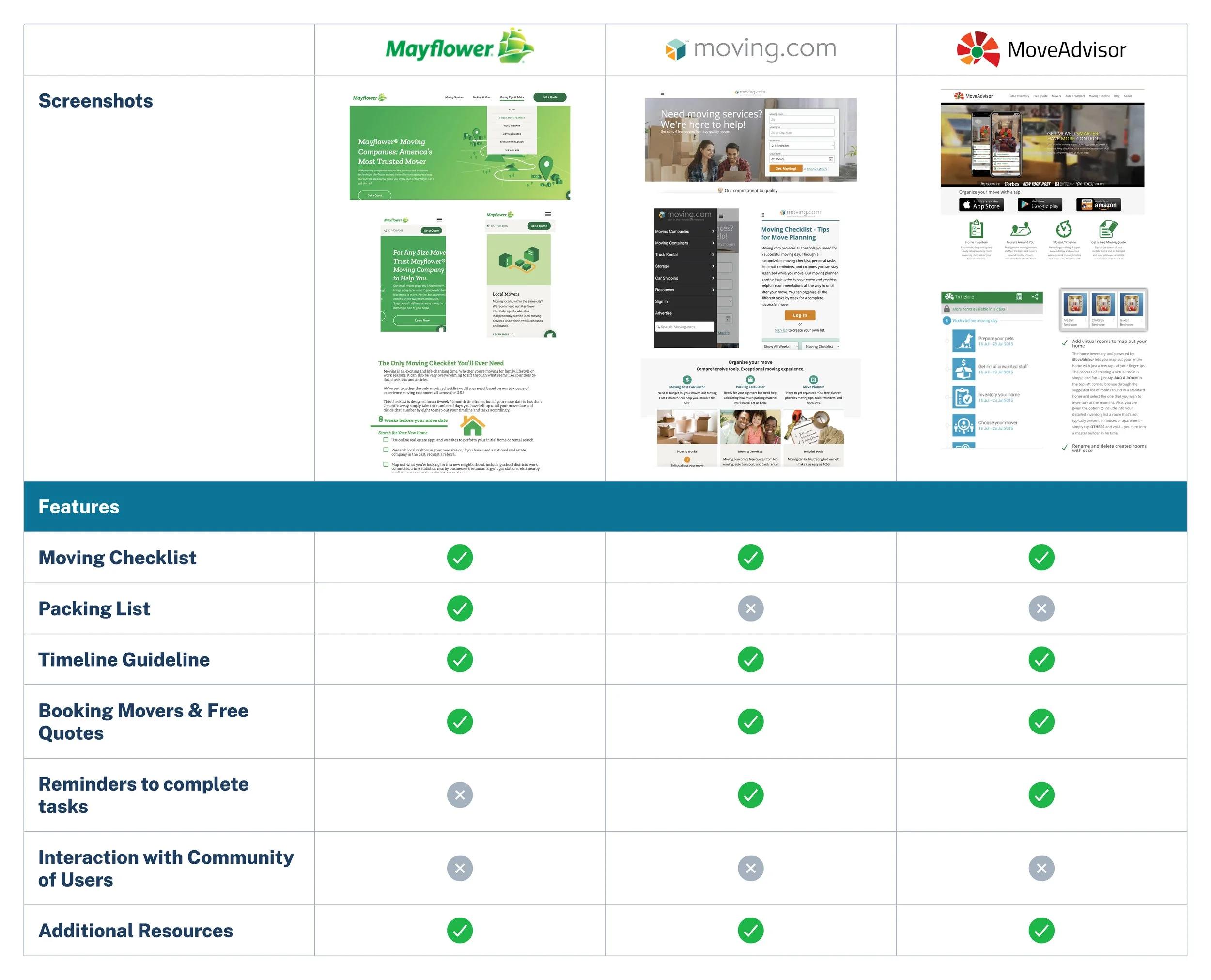
This research method was utilized to discover and compare existing services that help people plan their moves. We researched 3 services and gathered insights on how the websites are designed and what features are included in the services.
A key takeaway is that these existing services do not have a fully integrated template that is customizable to a user’s needs and move-in date.
Take a deeper look into the full Competitive Analysis here.
USER INTERVIEWS
We interviewed 3 people in person and 2 people over Zoom that have moved within the past 6 months - 1 year, ranging from first-time movers to more experienced movers.
A few of the interview questions include:
How do you typically plan your move?
How do you keep track of your moving progress?
What kind of support would you like to have when you plan a move?
An Affinity Map was created to identify the patterns amongst the interviewees. Take a deeper look into the Affinity Map here.
KEY TAKEAWAYS
Stress comes from feeling unprepared and overwhelmed with the amount of tasks to accomplish within a deadline.
People prioritize different tasks and appreciate the ability of customization.
Users keep track of important milestones by using personal reminders and calendars.
02. Define
USER PERSONA
We developed two user personas to anchor the future ideation phase and guide our design process.
Charlie has little experience with moving and his organizational skills are lacking. He is looking for a solution to track and simplify his moving process.
After re-evaluating the idea, our free-spirited explorer, Charlie, became the main persona the service is intended for.
Meet Charlie!
STORYBOARDING
We created a storyboard for Charlie to illustrate how his moving planning processes can benefit from using the service.
Take a deeper look into both of the User Personas here.
NEXT STEPS
With our user persona and storyboard in mind, we decided to focus our efforts on creating an experience with two driving factors:
How might we present the amount of items to account for during the moving process in a non-overwhelming manner?
How might we gather and present information that provides support for first time movers?
03. Ideate
SITE MAP
Shortly after the first iteration of the site map, we utilized OptimalSort to conduct a closed card sort with 5 participants and refined the site map navigation to be the final version below:
USER FLOWS
After the site map was finalized, 2 user flows were developed. We chose to focus on the user journeys of Logging In & Out and Adding a Task. As shown in the flows, the users have straightforward options on how to edit their task list - whether that be add, delete, or rearrange their tasks.
Click on the image above to take a deeper look into the User and Task flows, or open the FigJam link here.
LOW-FIDELITY WIREFRAMES
Once the Sitemap and User flows were solidified, we began creating the low-fidelity wireframes. We sketched wireframes to explore the flow of the Login and Task List screens, and also included both mobile and desktop layouts.
MID-FIDELITY WIREFRAMES
Defining the site map, task flows, and user flows helped us develop our initial iterations of mid-fidelity wireframes.
These mobile mid-fidelity wireframes show the process of adding a new template task onto a user’s task list.
We also created desktop mid-fidelity wireframes to ensure the website’s responsiveness. Below are the Home Page and the Moving Timeline page.
UI COMPONENTS
Before creating Move-In Day’s high fidelity wireframes, we developed a UI component library to streamline the designing process and ensure consistency within the platform’s design.
These UI Components are a summary of the brand identity and values which include being simple, approachable, and supportive.
04. Prototype
In preparation to begin the prototyping process, we incorporated the color palette, logo, iconography, and images to create high-fidelity wireframes and prepared 3 mobile flows for user testing.

HIGH-FIDELITY WIREFRAMES
FIRST FLOW
The first flow takes the User through the Login process. On the Homepage of the website, the User is able to preview their Task List and Moving Timeline.
SECOND FLOW
The second flow takes the User through the action of Adding a New Task from Move-In Day’s selection of preloaded template tasks. A template task includes helpful resources that correspond with the chosen task, such as recommendations of where to buy supplies.
THIRD FLOW
The third flow takes the User through the action of Adding a New Event onto the user’s Moving Timeline.
USABILITY TEST FINDINGS
We recruited 5 people to participate in the Usability Tests and utilized both Maze and Zoom screen-share to conduct and record the sessions.
We retrieved heatmap and clickability results from Maze. While observing, we also gathered notes and categorized them into what worked, what needs to be changed, potential new ideas, and remaining questions.
PRIORITY REVISIONS NEEDED
Refine the use of color to distinguish what is clickable link versus what is not.
Refine the screens to have consistent functionality with iconography.
Streamline the action of adding a new event or task - and then allow the user to edit after it is created.
TEST OUT THE MOBILE PROTOTYPE
05. Next Steps
Retest iterations and edit the prototype as needed
Handoff to developers
Look forward to testing for KPIs such as high task success rate, low user error rate, and a high customer satisfaction score.
WHAT’S NEXT?
REFLECTION
Over the 12 weeks, we had the opportunity to learn and practice the UX Research and UX/UI Design process. We achieved our goals of conducting thorough research to learn how moving experiences can benefit from a new resource like Move-In Day.
Here are a few things we learned:
Let the insight gathered from the discovery phase define the solution.
Moving to a new place is a broad subject that has limitless possibilities of potential services to be created. By researching and gathering insights about the overall industry, existing services, and user's personal experiences with the process, we decided to focus our efforts on creating a template-generated tasklist and calendar to improve a user’s moving planning process.
Focus on improving the information architecture and user/task flows.
With this being a conceptual idea from scratch, it was imperative to develop and iterate on the information architecture and flows. By referring to the sitemaps and flows of existing apps used by our interviewees, we were able to create and improve familiar flows to best suit the users’ needs. By spending the time on this crucial step in the design process, it served as the much-needed organization and foundation to the next steps.
Create a Feature Roadmap to prevent scope creep.
For this design project, we had numerous potential ideas and features that would enhance the experience of Move-In Day. To prevent scope creep and to keep ourselves on track in the set project timeline, we created a feature roadmap to prioritize which features to include in the MVP. This roadmap allowed us to generate a prototype to be tested, and also maps out the potential of what features to edit and add in the future.
Thanks for taking the time to join us.